- Seperti biasa. Login dulu ke Blogger
- Pilih New Post atau Entri Baru seperti membuat postingan biasa. Buat sedikit artikel atau postingan. Kalau pada kesempatan ini saya membuat tutorial blog ini.
- Pilihlah pada mode Edit HTML saat membuat postingan
- Gunakan kode script berikut ini untuk membuat spoiler :
</div>
</div><div style="margin: 5px 20px 20px;">
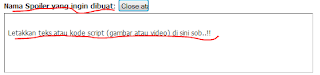
<div class="smallfont" style="margin-bottom: 2px;"><b>Nama Spoiler yang ingin dibuat</b>: <input value="Buka atau Open" style="margin: 0px; padding: 0px; width: 55px; font-size: 12px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Close atau Tutup'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Buka'; }" type="button">
</div>
<div class="alt2" style="border: 1px inset ; margin: 0px; padding: 6px;">
<div style="display: none;">
Letakkan teks atau kode script (gambar atau video) di sini !!
<br>
</div>
- Kita dapat mengganti Judul Spoiler sesuai keinginan kita, begitu juga Buka dan Tutup, bisa menggunakan Open atau Close. Tergantung Pilihan Anda. Okey.
- Sebelum meng-Klik Publish atau Terbitkan Entri jika sudah selesai. Baiknya klik dulu Prantinjau untuk memastikan tutorial blog ini berhasil Anda jalankan dengan baik. Okey. Kalau berhasil, langsung saja klik Publish atau Terbitkan Entri / Publikasikan Entri.
Home » tutorial blog » Tutorial Membuat Spoiler pada Blog
Tutorial Membuat Spoiler pada Blog
Diposting oleh Blogger Santuy on 6.21.2012
Posted by : Mahir Blogger
 Artikel Tutorial Membuat Spoiler pada Blog diposting oleh Mahir Blogger pada 6.21.2012. Terima kasih atas kunjungannya. Kritik dan saran dapat disampaikan via kotak komentar. Jika diperlukan, Artikel ini bisa disebarluaskan melalui blog Anda, hanya mohon sebutkan sumbernya dengan tautan link aktif ke postingan ini. Terima kasih.
Artikel Tutorial Membuat Spoiler pada Blog diposting oleh Mahir Blogger pada 6.21.2012. Terima kasih atas kunjungannya. Kritik dan saran dapat disampaikan via kotak komentar. Jika diperlukan, Artikel ini bisa disebarluaskan melalui blog Anda, hanya mohon sebutkan sumbernya dengan tautan link aktif ke postingan ini. Terima kasih.

- Anonim mengatakan... Reply Comment
-
ini nih yg saya tunggu2. makasih mas ud share, posting blog saya berasa kayak kaskus deh hehehe :)
-
22/6/12 23:22

- Blogger Santuy mengatakan... Reply Comment
-
Iya memang kayak situs kaskus, ini menambah gairah penasaran pengunjung blog Anda. Tapi, yang penting gunakan secara bijak...!
-
31/8/12 09:20

Posting Komentar
Terimah kasih atas Kunjungan Anda di Mahir Blogger. Silahkan Anda berkomentar, bertanya, memberikan saran, tanggapan, testimoni, atau bisa saja sekedar blogwalking. Silahkan pilih, Anda mau berkomentar dengan menggunakan Account Google, Live Journal, Wordpress, Type Pad, AIM, Open Id, Name/Url Anda bahkan bagi pengguna Anonim. Mohon berkomentar yang baik-baik, demi kemajuan blog ini. Komentar atau tanggpan yang terlambat saya respon mohon dimaafkan karena kekurangan waktu saya untuk selalu on line, banyak juga pekerjaan di dunia off line. Hehehe...